Mungkin Anda sudah tidak asing lagi dengan plugin AMP for WP. Plugin ini adalah plugin AMP terbaik untuk saat ini. Namun ternyata masih banyak yang belum tahu bagaimana cara setting plugin AMP for WP yang benar.
Tentang plugin AMP For WP
AMP for WP – Accelerated Mobile Pages adalah salah satu plugin pertama wordpress yang mendukung teknologi AMP. Plugin ini bukan keluaran dari google. Plugin ini dikembangkan oleh Ahmed dan Muhammed Kaludi. Meskipun teknologi AMP sendiri adalah iniasi dari google, namun plugin ini bisa dikatakan lebih baik dari plugin AMP official dari google (saat ini).
Baca juga: Kelebihan dan kekurangan blog AMP
Apa saja fungsi Plugin AMP For WP
Hampir semua fungsi AMP didukung oleh plugin ini. Bahkan kita tidak perlu susah payah untuk membuat sebuah website bisa valid AMP. Cukup aktifkan plugin ini maka otomatis webiste Anda akan valid amp. Beberapa fungsi utama plugin ini adalah:
- Valid AMP untuk semua halaman baik homepage, post, page, archives dll
- Kompatible dengan plugin Yoast, Rank Math, All in One dan plugin seo lainnya.
- Pilihan tema yang menarik
- AMP Page Builder
- Support page builder lain seperti Divi, Elementor dll
- AMP ads Advanced
- AMP cache
- Sudah support AMP Optimizer
- dll
AMP for WP ini ada dua versi yaitu versi premium dan free. Jika Anda berlangganan versi premium maka Anda akan mendapatkan lebih banyak lagi fitur AMP yang menarik.
Apa bedanya dengan plugin AMP lain?
Perbedaan mendasar yang saya rasakan adalah tampilan temanya. Di plugin AMP for WP, kita bisa mengatur sendiri desain tema yang digunakan. Tidak seperti plugin official AMP dari google, yang hanya memberikan tema default sangat sederhana.
Untuk lebih lengkapnya, berikut saya rangkum beberapa kelebihan dan kekurangan dari dua plugin amp tersebut.
Plugin AMP Official
Kelebihannya sangat mudah digunakan, Anda hanya perlu mengaktifkan pluginnya maka halaman website akan langsung valid AMP.
Sedangkan kekurangannya, Anda tidak memilik banyak kendali atas tampilan website AMPnya.
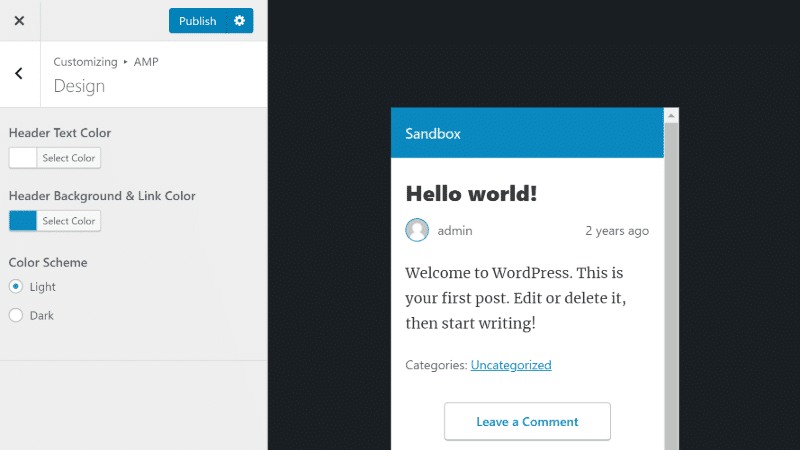
Sebagai contoh coba lihat gambar dibawah ini. Ini adalah pengaturan tampilan yang ada di plugin AMP official. Sangat sederhana! Anda hanya bisa mengatur warna header, link dan pilihan dark atau light.

Plugin AMP for WP
Beda halnya dengan AMP official, jika menggunakan plugin AMP for WP kita bisa bebas mengatur tampilan website versi AMPnya. Mulai dari tema, warna, posisi dll. Tersedia juga fitur untuk menyisipkan iklan, kode analytic, dan redirect otomatis ke amp.
Untuk kekurangannya saya belum bisa pastikan. Bisa dibilang hampir tidak ada. Karena plugin ini sudah menyediakan hampir semua hal yang dibutuhkan tentang AMP.
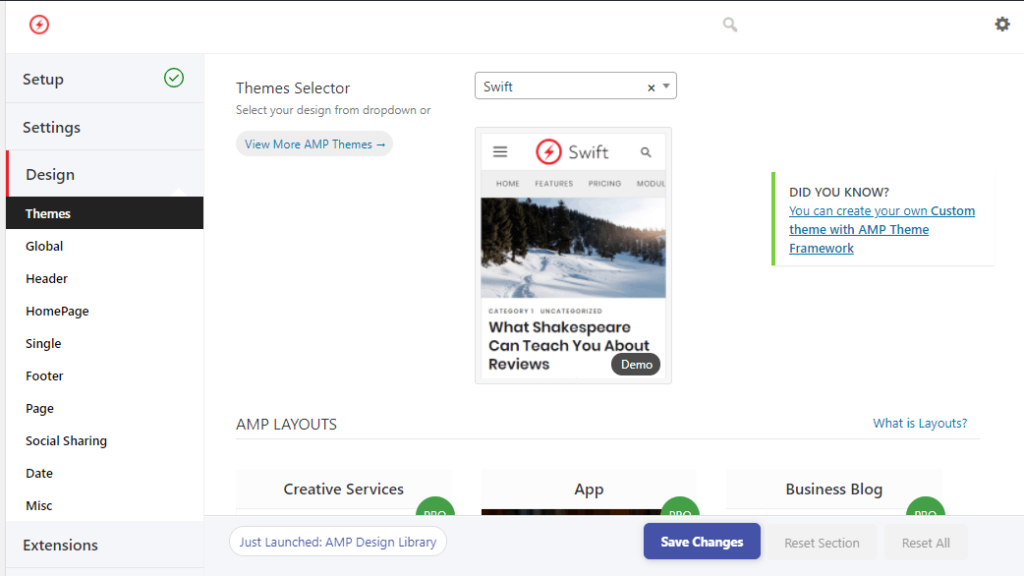
Ini adalah salah satu contoh pengaturan dari segi desain yang bisa Anda lakukan.

Coba perhatikan mulai dari header hingga footer halaman blog Anda bisa disesuaikan dengan plugin ini.
Cara setting plugin amp for wp yang benar
Sebenarnya cara setting AMP for WP ini tidaklah sulit. Di website resminya juga tersedia panduannya secara detail. Namun jika Anda malas membuka satu persatu panduannya, silahkan ikuti panduan detailnya berikut ini.
Install Plugin AMP for WP
- Silahkan install pluginnya melalui dashboard wordpress. Masuk ke menu Plugin > Add New > cari AMP for WP – Accelerated Mobile Pages for WordPress. Kemudian install.
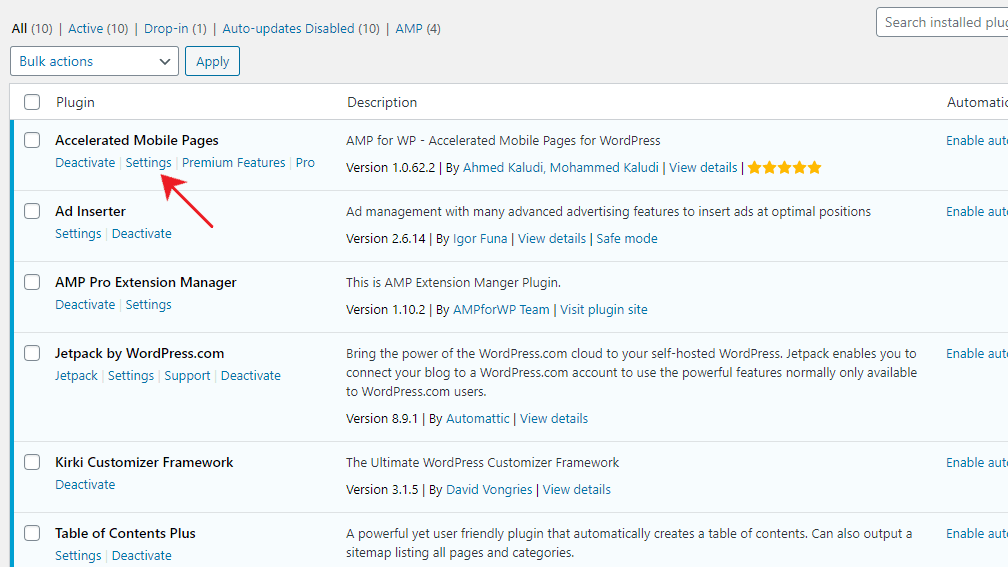
- Setelah terinstall klik Settings seperti pada gambar berikut.


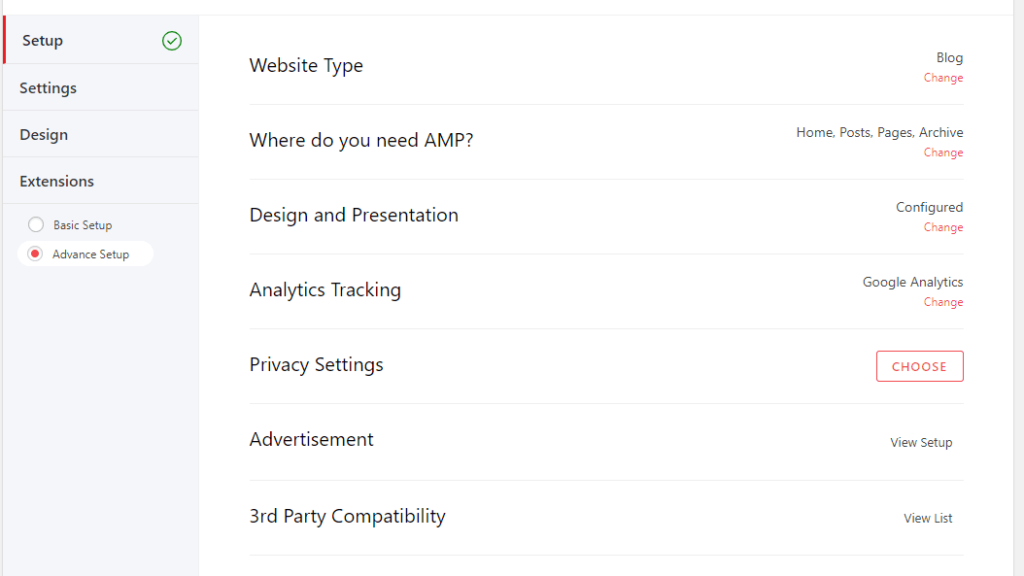
- Website type: saya memilih blog karena jenis website saya blog. Sesuaikan dengan jenis web Anda apakah Blog, News, Ecommerce atau yang lainnya.
- Where do you need AMP: Saya memilih mengakitfkan di semua halaman wordpres seperti Home, Post, Page, Archives (sesuai selera).
- Design and Presentation: Silahkan upload logo Anda ukuran 120×90 dan tentukan warna dominan web (theme-color).
- Analytic Tracking: Masukkan kode tracking google analytic. Contoh UA-XXXXX-X
- Privacy Settings: Saya pilih off, karena target blog saya Indonesia jadi tidak masalah. Jika Anda mengelola blog bule, silahkan diaktifkan.
- Advertisement: Lewati terlebih dahulu, kita akan mengaturnya nanti melalui menu Settings.
- 3rd Party Compatibility: Jika Anda sudah menggunakan plugin yoast, rank math atau yang lainnya. Silahkan pilih plugin tersebut. Abaikan struktur data pada daftar recommended plugin. Karena kita akan mengambil struktur data dari plugin SEO yang sudah ada
Mulai dari sini cara setting plugin AMP for WP akan saya jelaskan apa yang menurut saya penting saja. Jadi nanti ada beberapa hal yang tidak saya jelaskan. Silahkan Anda tanyakan di komentar jika mengalami kesulitan.
1. General
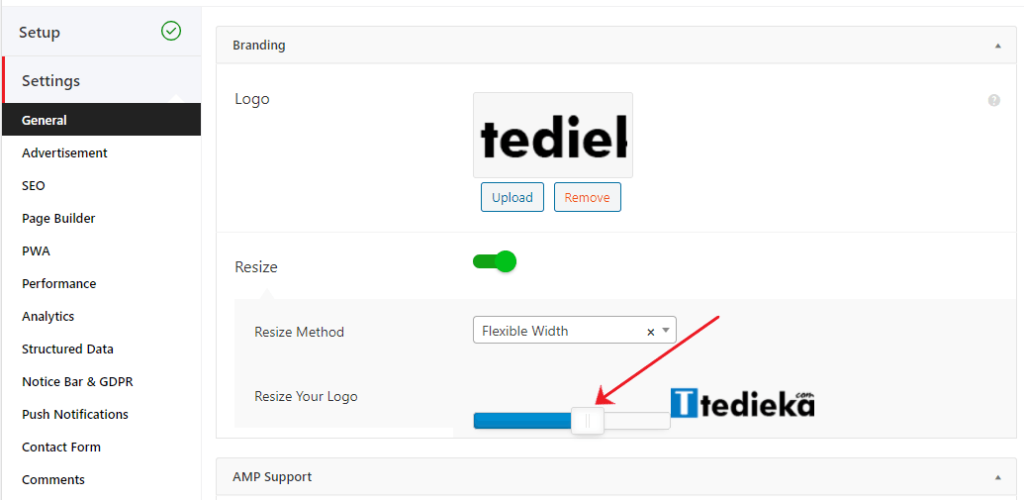
Silahkan Anda upload logo blog ukuran 190×36 px. Kemudian aktifkan pilihan Resize dan geser bar resize logo seperti gambar di bawah ini. Hal ini untuk mengatasi error serve image with low resolution di bagian Best Practices lighthouse pada logo blog.

2. Advertisement
Ada 6 pilihan yang bisa digunakan yaitu iklan bawah header, bawah footer, atas artikel, bawah artikel, bawah judul, dan atas postingan terkait. Aktifkan juga pilihan Optimize For Viewability untuk mempercepat loading iklan.
3. SEO
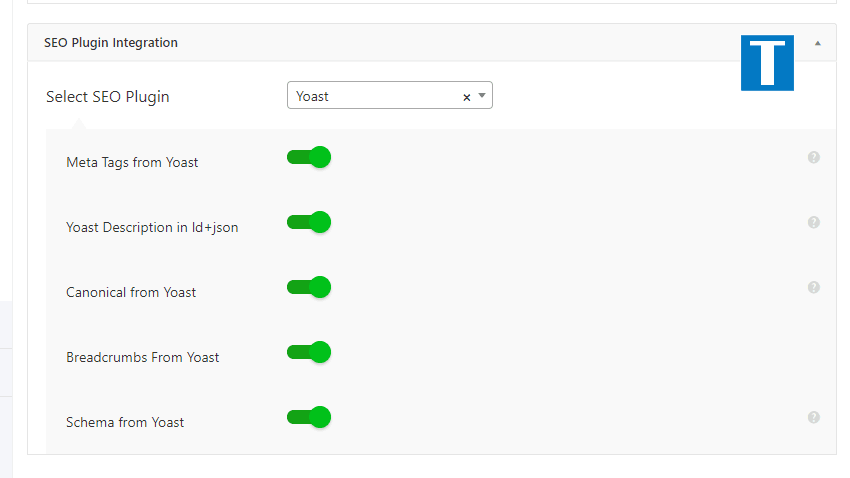
Aktifkan meta description dan open graph meta tags. Kemudian pada bagian seo plugin integration saya pilih Yoast, karena saya menggunakan yoast. Lebih jelasnya seperti gambar ini.

Perhatikan juga bagian Advanced Indexing pada pilihan Remove Paginated Pages Indexing. Silahkan nonaktifkan pilihan ini jika halaman artikel web dibagi kedalam beberapa halaman (seperti halaman web tribunnews).
4. Page Builder
Ini adalah builder yang digunakan untuk mempermudah kita membuat desain blog AMP tanpa menyentuh kode. Saya sendiri tidak membutuhkan ini, karena menurut saya tema AMP yang disediakan sudah mencukupi.
Kecuali jika ingin membuat web full AMP dengan template custom, saya akan sangat merekomendasikan untuk mengaktifkan fitur ini.
5. PWA
Progressive Web Apps (PWA) adalah teknologi yang membuat situs menjadi aplikasi web dan memberikan pengalaman seperti aplikasi seluler asli kepada pengguna. Ini adalah fitur yang sangat bermanfaat untuk diaktifkan jika web Anda adalah ecommerce.
Tapi jika hanya blog artikel biasa, fitur ini tidak akan banyak bermanfaat. Karena pengunjung pasti tidak akan mau menginstall aplikasi web tersebut. Tujuan mereka hanya mendapatkan informasi secepat mungkin.
Alasan lain saya tidak mengaktifkan fitur ini adalah karena akan menurunkan performance (kecepatan) website meskipun tidak terlalu besar. Jadi daripada mengorbankan performance web untuk fitur yang sedikit manfaat, saya lebih memilih menonaktifkannya. Semua itu tergantung lagi pada pilihan Anda!
6. Performance
Dibagian performance enhancement saya aktifkan semua supaya loading web versi amp lebih cepat.
7. Analytics
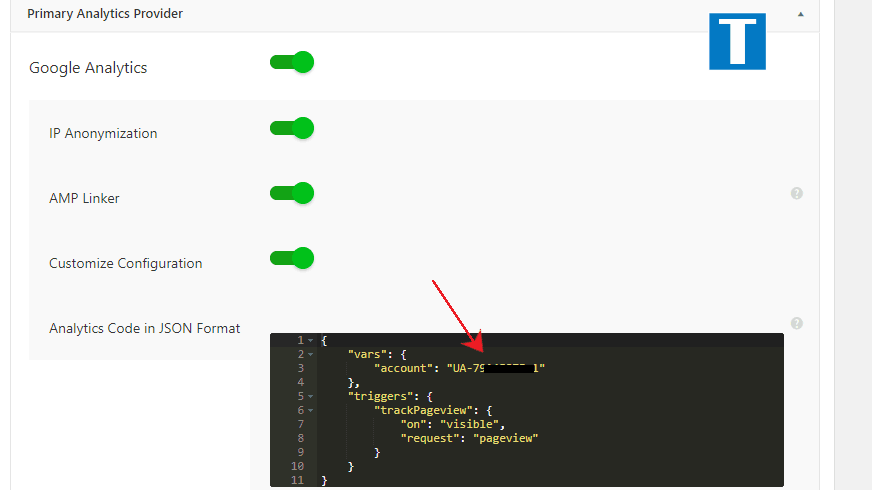
Sesuaikan pengaturannya seperti gambar. Kemudian masukkan lagi kode tracking js (UA-XXXXXX-X) ke dalam kode json seperti gambar berikut.

8. Structured Data
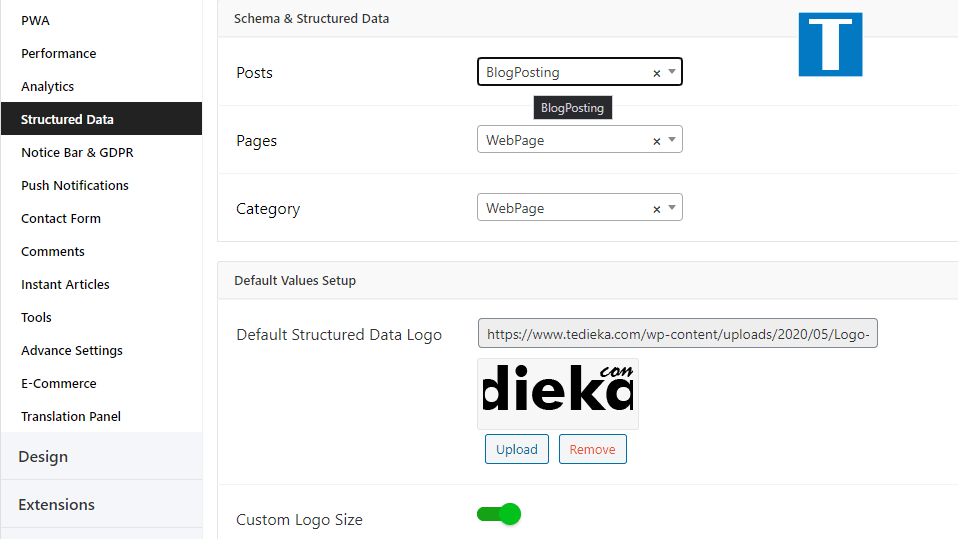
Untuk struktur data halaman post, saya menggunakan BlogPosting karena tipe web saya adalah Blog, sedangkan untuk yang lain menggunakan WebPage.
Apakah bisa menggunakan struktur data Article? Bisa, tidak masalah! Article adalah struktur data umum.

Upload juga gambar untuk default post image dan video. Hal ini sebagai cadangan jika artikel Anda tidak menyertakan gambar sama sekali.
9. Notice Bar & GDPR
Silahkan aktifkan Notice Bar jika Anda ingin menampilkan notifikasi cookie kepada pengunjung. Aktifkan juga GDPR (General Data Protection Regulation) apabila pengunjung web ada yang berasal dari negara EEA (European Economic Area).
10. Push Notification
Aktifkan jika web Anda menggunakan push notification baik itu one signal, iZooto, dan Truepush.
11. Contact Form
Aktifkan apabila web menggunakan Contact Form 7, Gravity Form atau Ninja Form agar valid AMP. Setelah diaktifkan akan muncul petunjuk selanjutnya. Silahkan ikuti hingga konfigurasi selesai.
12. Comment
Plugin AMP fro WP support komentar WordPress, Disqus, Facebook, Vuukle dan Spot.IM. Saya sendiri lebih suka menggunakan komentar WordPress, karena bisa terindeks mesin pencari google dan masuk ke dalam struktur data isi komennya.
Kenapa tidak menggunakan komentar Disqus ? WordPress kan rawan spam?
WordPress juga bisa aman dari spam kok, bahkan tanpa menggunakan plugin. Contohnya adalah blog saya ini.
13. Instant Article dan Tools
Saya biarkan default karena memang tidak saya gunakan.
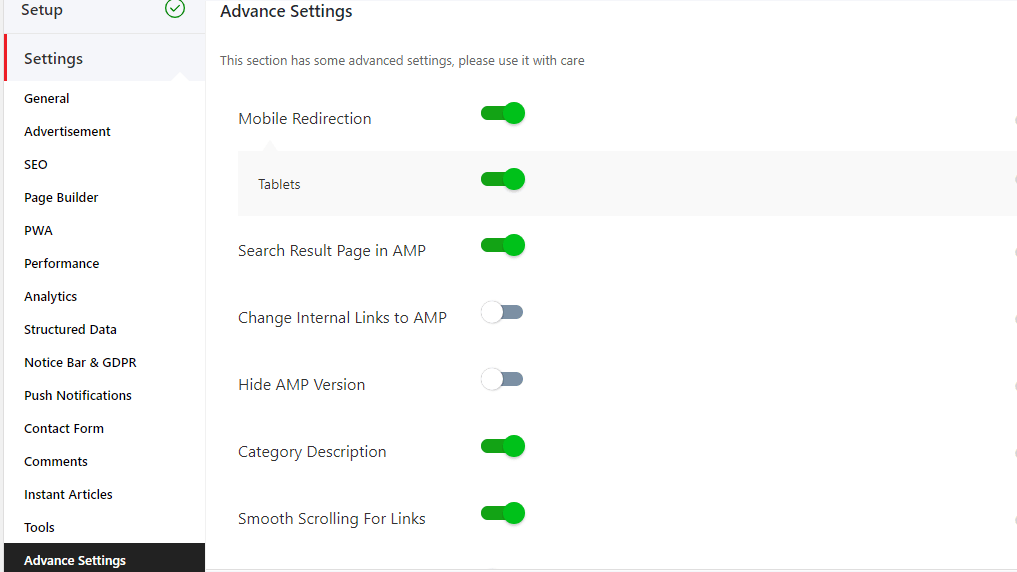
14. Advance Setting
Bagian paling penting adalah aktifkan Mobile Direction agar pengunjung dari smartphone bisa dialihkan ke versi AMP (supaya akses blog lebih cepat). Kemudian aktifkan juga Search result Page in AMP agar hasil pencarian versi mobile di google yang muncul adalah versi AMP.
Untuk lebih lengkapnya silahkan lihat gambar berikut.

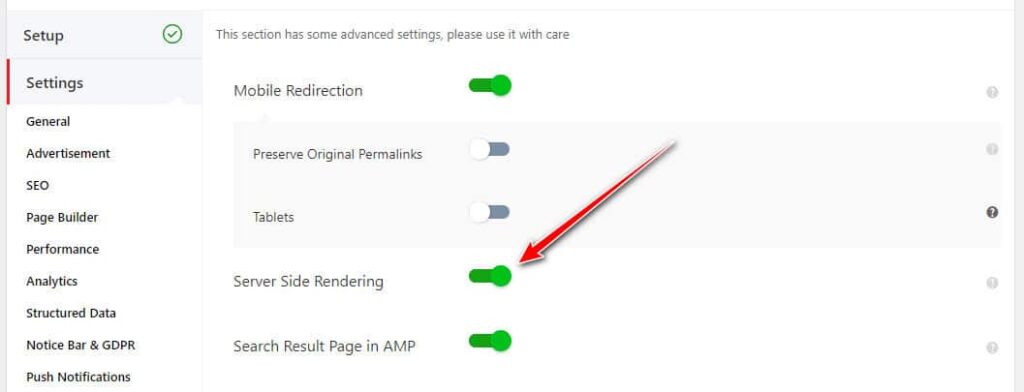
Terakhir jika Anda mengaktifkan pilihan Remove Category Base di plugin SEO. Misal url kategori yang semulanya domain.com/category/namakategori menjadi domain.com/namakategori. Maka pada bagian advanced settings AMP for WP harus diaktifkan pilihan Auto Add AMP in Menu URL dan Category base remove in AMP.
Oiya sebagai informasi tambahan, sekarang di plugin AMPforWP versi 1.0.77.7 sudah support AMP Optimizer (SSR). Fitur ini bisa meningkatkan performa web AMP khususnya masalah LCP.

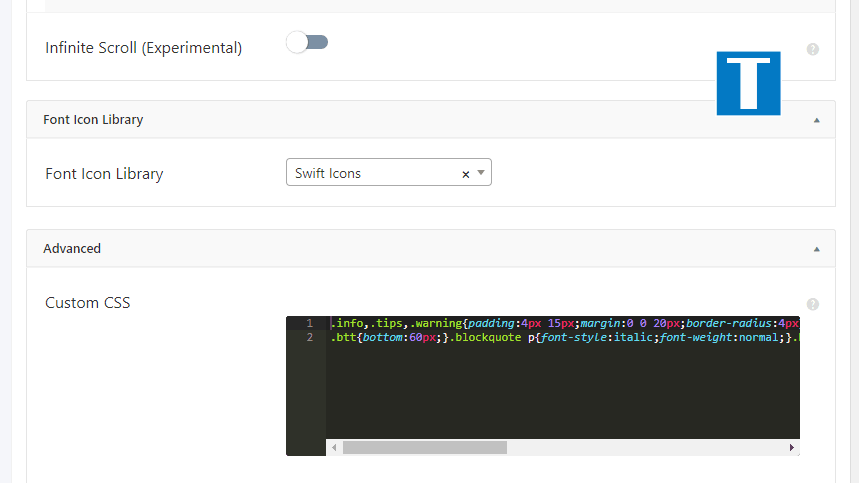
Pada bagian menu Design kita hanya perlu mengaktifkan dan menonaktifkan pilihannya saja. Karena setiap orang punya selera desain berbeda-beda, maka saya tidak akan memberikan tutorialnya disini.
Namun ada bagian menarik di menu Desain plugin AMP ini. Yaitu kita bisa memasukkan css custom untuk merubah tampilan web AMP. Fitur ini ada di bagian Global > Advance. Silahkan coba masukkan css yang Anda inginkan di kotak yang sudah disediakan seperti gambar berikut.

Sebenarnya yang versi gratis saja sudah cukup jika hanya untuk membuat halaman web valid AMP dengan tampilan yang lumayan oke. Namun untuk menikmati beberapa fitur lainnya yang lebih kompleks, kita harus membelinya secara premium.
Berikut beberapa fitur yang ada di plugin AMP for WP versi premium
- Advanced AMP ads: Fitur ini memungkinkan kita untuk menempatkan iklan dimana saja pada halaman AMP. Versi free juga ada slot untuk iklan tapi sangat terbatas.
- AMP cache: Layanan cache khusus yang bisa meningkatkan kecepatan halaman AMP.
- Support elementor dan Divi: Buat kamu yang menggunakan page builder tidak usah khawatir jika menggunakan AMP premium. Karena AMP for WP sudah support dengan page builder ini. Jadi desain template yang Anda buat di elementor maupun divi akan sama dengan versi AMPnya.
- Support Woocommerce
- Mendapatkan pilihan tema AMP yang lebih banyak.
- Support komentar, pop up dll.
Untuk lebih lengkapnya tetang fitur AMP for WP premium silahkan baca pada link berikut: https://ampforwp.com/membership/
Berapa harga versi premiumnya?
Untuk penggunaan personal harganya $149. Ini adalah harga yang paling murah. Masih mahal ya?
Okelah jika Anda ingin mencoba versi premiumnya dan ingin harga yang lebih murah kamu dapat membelinya di tedieka.com hanya dengan harga 150ribu 80ribu pertahun atau 150ribu untuk lifetime..
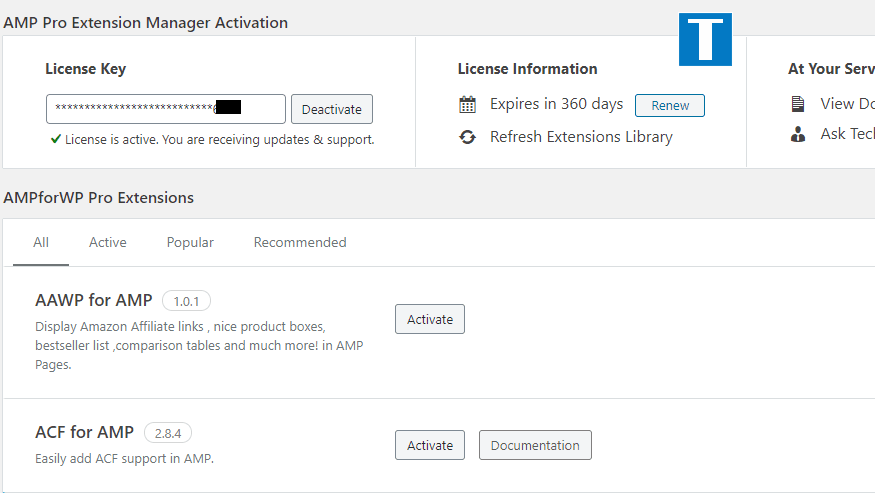
Apakah licensi nya asli?
Tentu saja asli, karena nanti anda akan melihat sendiri licensinya seperti gambar berikut.

Jika ingin mencobanya silahkan hubungi saya melalui kontak yang ada pada blog ini. Saya akan dengan senang hati membantu Anda jika mengalami kesulitan dalam penggunaanya.
Apakah ada perubahan setelah menggunakan AMP for WP?
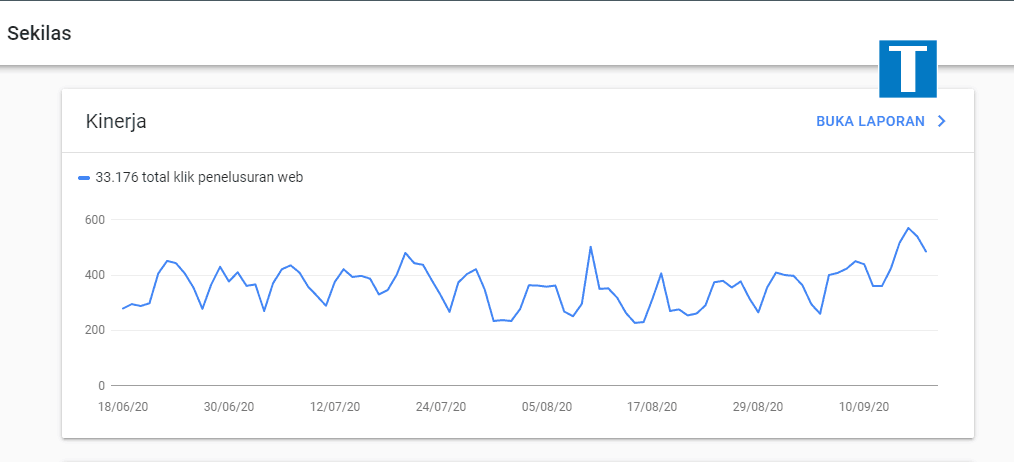
Perubahan setiap blog mungkin berbeda-beda ya, hanya saja selama saya menggunakan plugin ini sekitar seminggu justru cenderung lebih baik. Silahkan lihat gambar grafik berikut ini.

Demikian tutorial cara setting plugin AMP for WP semoga bermanfaat.

