Cara setting WP Rocket sebenarnya tidaklah susah. Karena kita sudah diberikan interface yang simpel dan juga dokumentasi lengkap. Namun terkadang bagi pemula yang masih awam, belum tahu bagaimana cara setup plugin WP Rocket agar bisa optimal. Khususnya untuk plugin WP Rocket versi terbaru.
Sebelumnya saya sudah menuliskan tentang cara setting plugin AMP for WP. Bagi yang tertarik silahkan baca postingan tersebut.
Plugin WP rocket adalah salah satu plugin cache terbaik dan juga super komplit. Kenapa saya katakan super komplit? Karena tidak hanya berfungsi sebagai plugin cache, tapi hampir semua masalah speed teratasi oleh plugin ini.
Apa kelebihan WP Rocket dibandingkan plugin lain?
Jika dibandingkan dengan plugin cache lain seperti WP Super cache dan W3 Total cache, WP Rocket jauh lebih unggul. Banyak fitur yang dimiliki oleh WP Rocket namun tidak tersedia di pesaingnya tersebut. Lebih lengkapnya silahkan lihat pada url berikut Perbandingan WP Rocket dengan plugin lain.
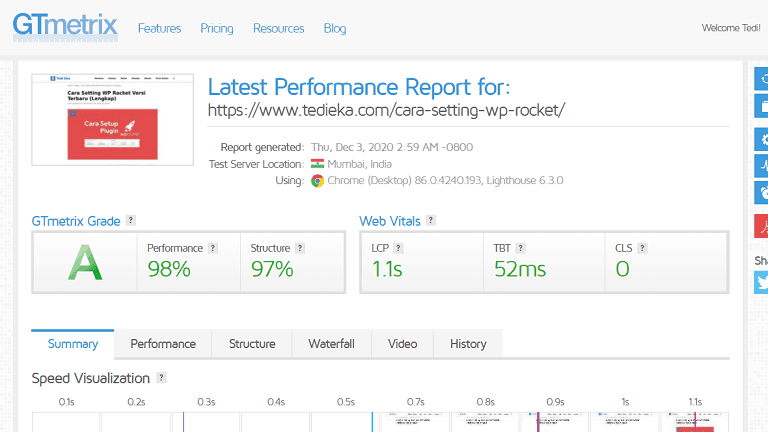
Salah satu fitur unggulan di versi terbarunya adalah adanya fitur Delay Javascript Execution. Adanya fitur ini kecepatan website bisa meningkat lumayan besar. Berikut adalah hasil tes kecepatan halaman postingan ini ketika mengaktifkan fitur tersebut.

Itu adalah hasil kecepatan blog ini setelah saya melakukan setup plugin WP Rocket. Lumayan kan? Oiya plugin WP Rocket yang saya gunakan di blog ini adalah versi terbaru. Jadi pada artikel ini saya juga akan menuliskan bagaimana cara setting wp rocket terbaru.
Cara setting WP Rocket Terbaru
WP Rocket adalah salah satu plugin premium yang bisa meningkatkan kecepatan blog. Sebagai plugin premium, tentu fitur yang dibawanya juga tidak main-main. Plugin ini termasuk senjata andalan saya dalam meningkatkan kecepatan blog agar lolos core web vital saat ini.
Mari coba kita eksplor fitur apa saja yang ada di plugin premium ini.
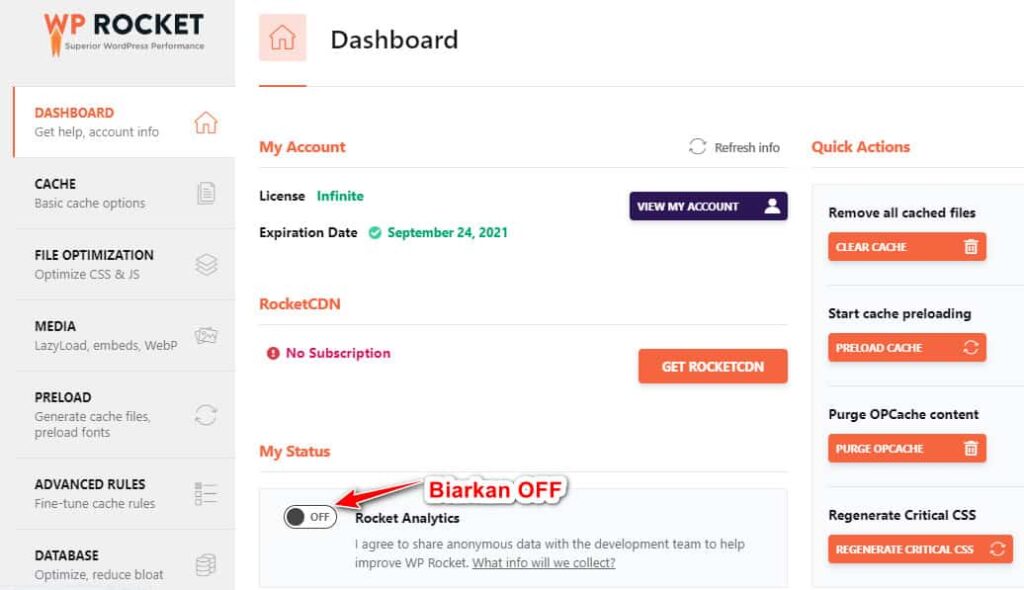
1. Dashboard

Pada menu dashboard WP rocket hanya berisi tampilan detail akun, tanggal berakhirnya lisensi dan akses cepat ke beberapa pengturan seperti:
Removal all cahce files: untuk membersihkan cache website. Setiap melakukan perubahan apapun pada tema website, sebaiknya Anda melakukan clear cache.
Start cache preloading: Untuk melakukan preload ulang. Biasanya wp rocket akan otomatis melakukan preload apabila ada pengaturan yang kita ubah. Jadi saya tidak hampir tidak pernah menggunakan fitur ini.
Purge OPCache content: Membersihkan OPcache. Berhubungan dengan cache server dimana metode cache ini mengkompilasi kode PHP yang dapat dibaca manusia ke kode yang dipahami server yang disebut opcode dan kemudian menyimpannya. Sehingga kunjungan berikutnya bisa lebih cepat.
Regenerate Critical CSS: Fitur untuk membuat ulang jalur css utama yang dibutuhkan untuk menampilkan konten paruh atas (above the fold) di setiap halaman blog. Critical CSS juga berfungsi untuk menghindari render-blocking di google pagespeed.
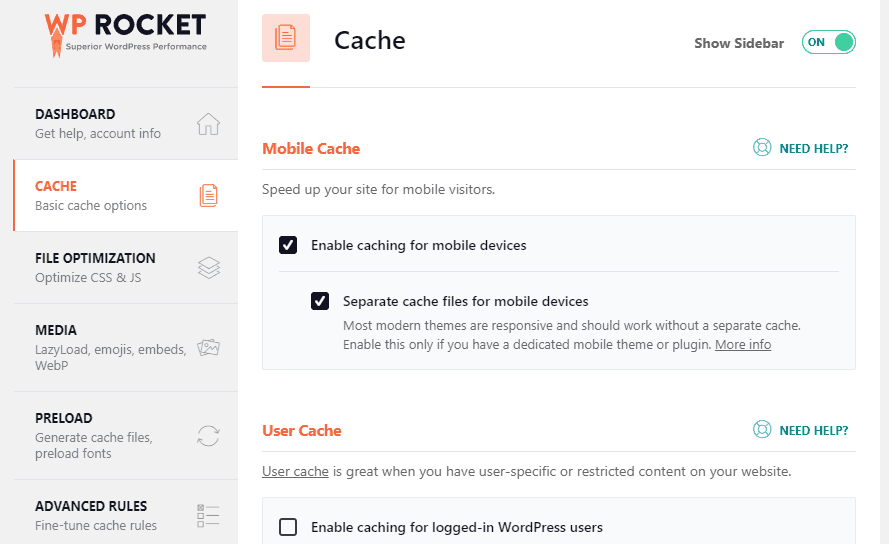
2. Cache
Pada bagian menu Cache ada beberapa fitur yaitu:

Mobile Cache: Aktifkan pilihan Enable caching for mobile devices. Hal ini bertujuan untuk meningkatkan kecepatan situs versi mobile. Aktifkan juga fitur Separate cache files for mobile devices jika Anda menggunakan tema yang berbeda untuk versi mobile. Misal seperti kasus saya, versi mobile menggunakan tema AMP swift maka fitur ini saya aktifkan.
User Cache: Biarkan nonaktif, kecuali jika Anda punya konten membersip atau sejenisnya.
Cache Lifespan: Untuk mengatur berapa lama cache akan disimpan dan kemudian dihapus. Pastikan Anda mengaktifkan pilihan Preloading (di menu preload > preload link) supaya cache otomatis digenerate ulang secara otomatis setelah dihapus.
3. File Optimization
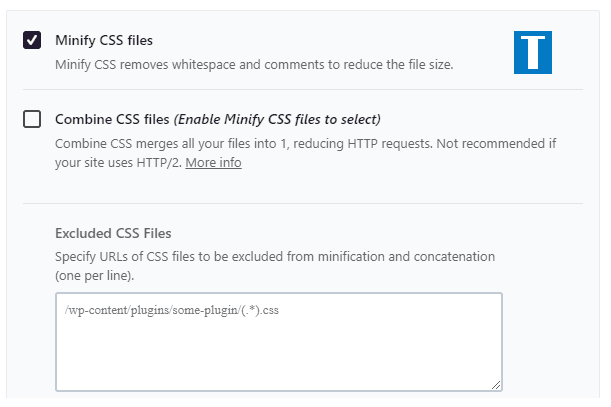
CSS Files
Minify CSS Files : Aktifkan
Combine CSS Files: (Lakukan tes secara manual)
Silahkan aktifkan apabila situs Anda masih menggunakan protokol http/1. Hal ini bisa mengurangi permintaan http. Namun jika situs web sudah menjalankan protokol http/2, tidak disarankan. Karena tidak akan memberikan banyak manfaat.
Cek terlebih dahulu apakah situs web sudah menjalankan protocol http/2 atau masih http/1, silahkan gunakan tool https://tools.keycdn.com/http2-test.
Pada halaman officialnya, wp rocket menjelaskan bahwa menggabungkan file css ke dalam kelompok kecil masih menjadi perdebatan yang berlangsung dan mereka cenderung berpikir menggabungkan file tidak akan memberikan banyak manfaat untuk protocol HTTP/2. Namun mereka juga mengklaim teori ini tidak berlaku untuk semua web.
Oleh karena itu saya sarankan untuk melakukan tes secara manual di GTmetrix maupun pingdom tools untuk melihat perubahan sebelum dan sesudah mengaktifkan fitur ini. Karena di blog saya setelah mengaktifkan fitur tersebut bisa mengurangi waktu muat halaman. Padahal blog saya menggunakan protocol http/2.

Exclude CSS Files
Berguna untuk menambahkan file yang tidak ingin digabung jadi satu (dikecualikan dari fungsi Combine CSS Files). Karena ada beberapa situs yang setelah mengaktifkan fitur ini tampilannya jadi berantakan (css tidak terload).
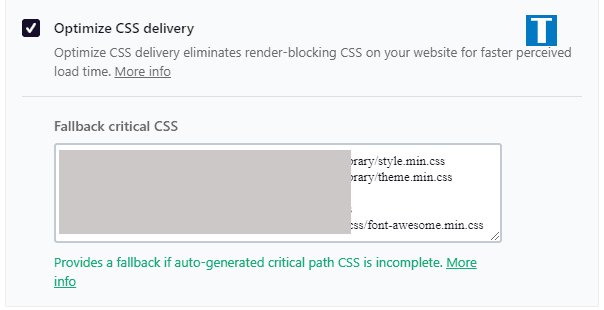
Optimize CSS Delivery
Aktifkan fungsi Optimize CSS Delivery. Fungsi ini bisa mengatasi masalah render-blocking di website. Plugin WP Rocket mengatasi masalah render-blocking dengan cara membuat jalur critical css untuk konten yang terlihat di paruh atas dan memuat file css lainnya secara asinkron.
Anda bisa juga menambahkan secara manual file css paruh atas ke dalam kotak Fallback Critical CSS. Hal ini sebagai cadangan apabila Critical CSS yang dihasilkan WP Rocket tidak lengkap. Namun jika tidak, juga tidak masalah.

Pada versi 3.10 ke atas, Optimize CSS Delivery mempunyai dua pilihan yaitu Load CSS Ansynchronously dan Remove Unused CSS (Beta).
Jika Anda menggunakan template AMP dan Non AMP, silahkan pilih versi Load CSS Ansynchronously saja. Namun jika satu jenis template (template responsive tanpa menggunakan AMP), aktifkan Remove Unused CSS.
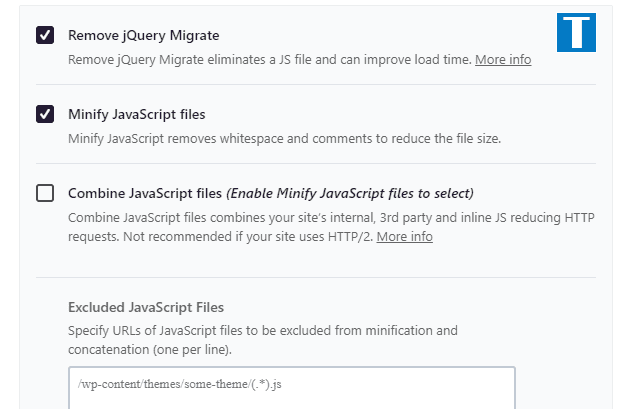
JavaScript Files
Remove jQuery Migrate: Aktifkan
Pilihan ini sudah tidak tersedia lagi di WP Rocket versi 3.8 ke atas.
Minify JavaScript Files: Aktifkan untuk mengurangi ukuran file js (menghapus spasi dan comment).
Combine JavaScript Files
Sama seperti combine css sebelumnya, fitur ini bisa mengurangi permintaan http. Namun jika situs Anda sudah mendukung http/2 tidak usah diaktifkan. Terkadang juga ada beberapa blog yang justru fiturnya menjadi tidak berfungsi ketika mengaktifkan pilihan ini. Jadi pastikan tes sebelum dan sesudah untuk tahu hasilnya.

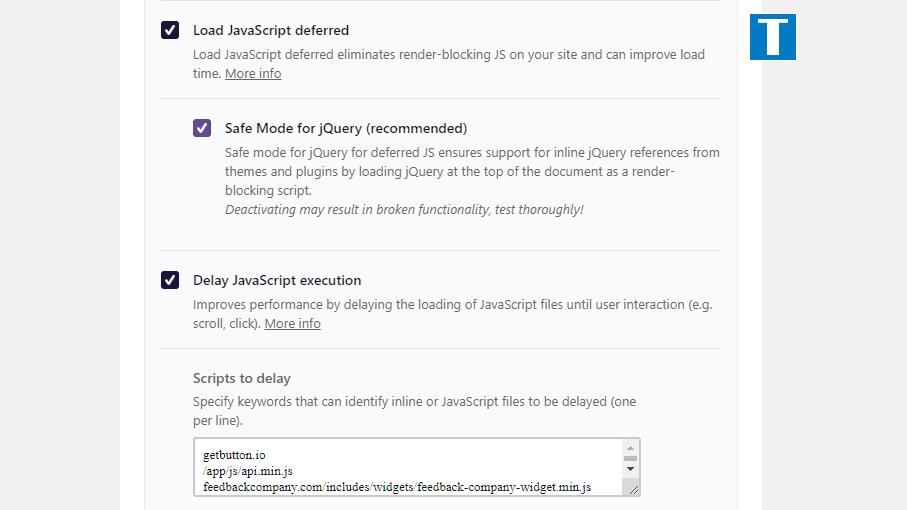
Load JavaScript Defer: Aktifkan
Delay JavaScript Execution: Aktifkan (bagian ini adalah fitur baru yang ada pada plugin wp rocket versi 3.7 ke atas).

Kemudian pada bagian kotak Script to delay, Anda juga bisa menambahkan sendiri script yang ingin ditunda pemuatannya. Namun jika belum familiar, saya sarankan biarkan default saja. Karena plugin WP Rocket juga sudah menyediakan beberapa script yang aman untuk ditunda pemuatannya pada kotak tersebut.
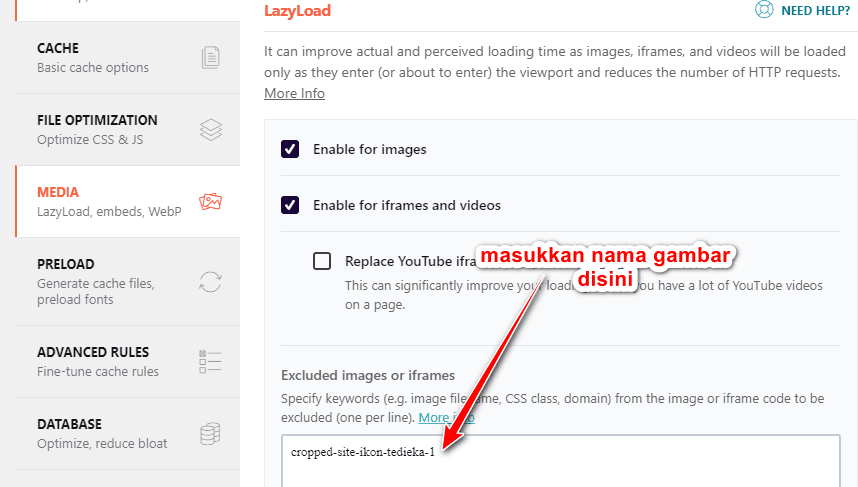
Media
Lazyload: Aktifkan semua fungsi lazyload. Baik untuk gambar, iframe dan video serta aktifkan juga pilihan Replace Youtube iframe with preview image agar bisa mempercepat loading time halaman yang ada video youtubenya.
Tapi ingat, jika web menggunakan logo dalam bentuk gambar, maka saya sarankan untuk mengecualikannya dari fungsi lazyload. Karena jelek aja kalau logo di header baru muncul setelah semua element berhasil di muat.
Untuk exclude logo blog dari lazyload silahkan copy paste kode berikut ke function.php Anda. Letakkan paling bawah sebelum tag penutup kode function.php.
/* exclude logo from lazy */
function rocket_lazyload_exclude_src( $src ) {
$src[] = 'Logo-tedieka-200_60';
return $src;
}
add_filter( 'rocket_lazyload_excluded_src', 'rocket_lazyload_exclude_src' );Ganti Logo-tedieka-200_60 dengan nama logo web Anda. Pastikan namanya sama persis.

Image Dimensions: Aktifkan untuk menambahkan dimensi otomatis pada gambar yang tidak mempunyai atribut tinggi dan lebar. Hal ini termasuk salah satu cara untuk mengatasi masalah CLS (Cumulative Layout Shift).
Embed: Aktifkan.
WebP compatibility: Aktifkan jika memang menggunakan gambar Webp.
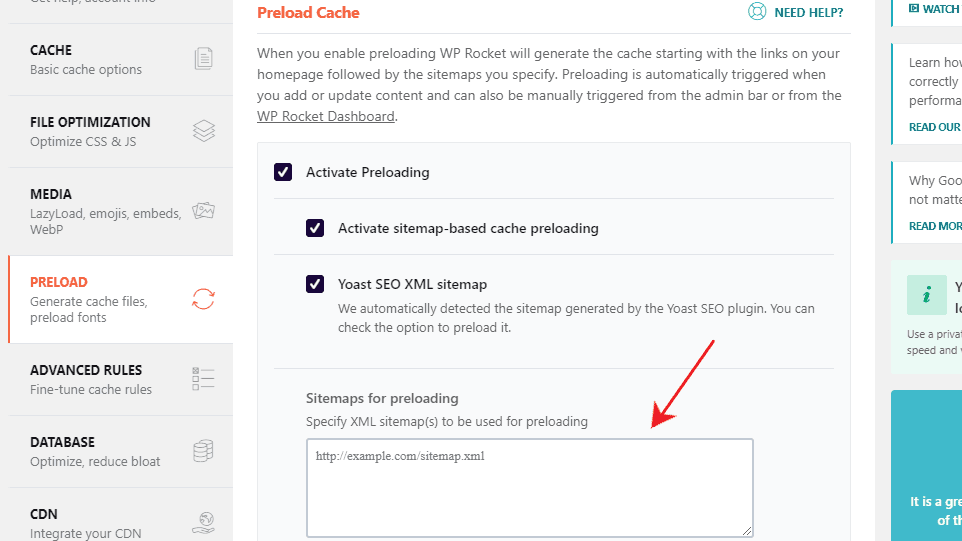
Preload
Preload Cache: Aktifkan, namun jika Anda mempunyai banyak halaman saya sarankan nonaktifkan saja fitur ini.
Plugin WP Rocket akan otomatis menghasilkan cache mulai dari link home page dan juga sitemap jika fitur ini diaktifkan. Namun jangan khawatir ketika Anda melakukan update atau menerbitkan artikel, wp rocket akan otomatis melakukan preloading ulang.
Fungsi preload akan memastikan semua link dimuat sebelumnya. Sehingga situs bisa diakses lebih cepat. Jika memiliki halaman daftar isi saya sarankan untuk memasukkannya secara manual pada box Sitemaps for preloading seperti gambar berikut.

Preloading links: Aktifkan. Berfungsi untuk mempercepat waktu muat halaman dengan cara mengunduhnya saat pengguna mengarahkan kursor ke link halaman tersebut.
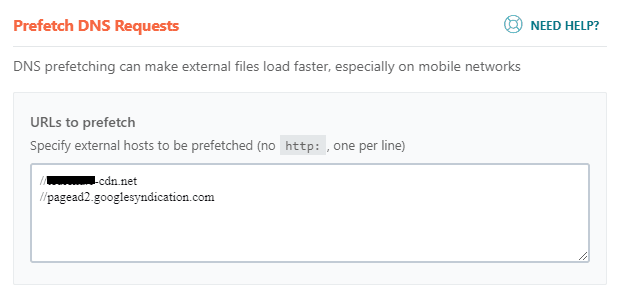
Prefetch DNS Requests: Untuk membuat file eksternal dimuat lebih cepat.
Silahkan masukkan url js atau css eksternal yang ingin Anda prefetch. Cara kerjanya adalah browser akan mengirimkan permintaan koneksi ke domain file eksternal sebelum file dibutuhkan. Sehingga begitu file tersebut dibutuhkan bisa langsung terload tanpa membutuhkan waktu koneksi lagi.
Masukkan satu per satu url file eksternalnya pada kotak URLs to Prefetch seperti gambar berikut:

Preload Font
Jika Anda mendapatkan saran dari google page speed berupa tulisan “Preload Key Request” pada url font, silahkan gunakan fungsi ini. Tapi ingat jangan memasukkan semua url font ke dalam kotak preload. Karena itu justru akan menurunkan performa situs. Hanya masukkan url font yang memang penting.
Saran saya lakukan tes kecepatan halaman sebelum dan sesudah Anda mengaktifkan fungsi preload untuk melihat perubahannya.
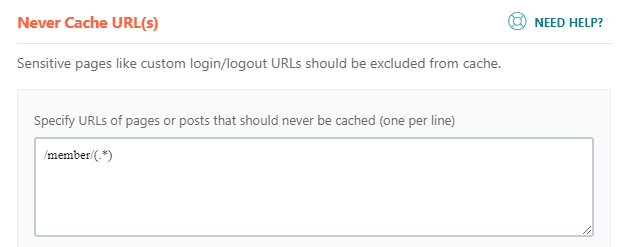
Advanced Rules
Biarkan default jika hanya mengelola blog wordpress biasa tanpa multiuser login. Namun jika Anda memiliki halaman custom login untuk member atau penulis tamu, halaman checkout dan sejenisnya. Silahkan exclude urlnya supaya tidak dicache (tidak diexclude pun juga tidak masalah sih).
Misalnya halaman custom login member Anda adalah domainutama.com/login/member/…
Maka masukkan path /member/(.*)

Artinya semua path setelah /member/ tidak akan di cache. Hal ini berlaku juga jika Anda mengubah url login admin wordpress. Masukkan url tersebut di bagian Never Cache biar tidak terjadi error saat memasukkan password (pengalaman saya sampai dua kali input password baru bisa login).
Database
Aktifkan semua fungsi di database kecuali Auto Drafts. Kemudian pada bagian Frequency ubah menjadi monthly.
Artinya semua database dalam wordpress Anda (Revisions, Trashed Posts, Spam comments, Trashed Comments, Expired Transients, All Transients, dan Tables) akan dihapus setiap sebulan sekali.
Hal ini bertujuan untuk optimasi database dalam hosting. Karena jika tidak dihapus, semua file itu akan menumpuk dan membuat penuh-penuh hosting saja.
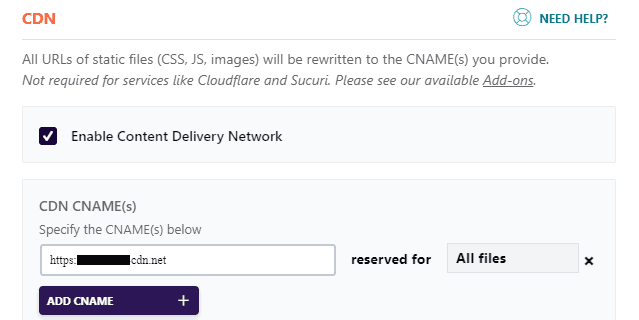
CDN
Aktifkan jika Anda mempunyai layanan CDN (CDN Name) yang ingin digunakan di wordpress. Sebagai contoh, pada gambar di bawah saya menggunakan layanan dari Bunnycdn.

Silahkan pilih file statis yang ingin dilayani melalui CDN. Saya sarankan “All files” atau “CSS dan JavaScript”. Namun pastikan mengetesnya terlebih dahulu menggunakan tools page speed dan lihat perubahannya.
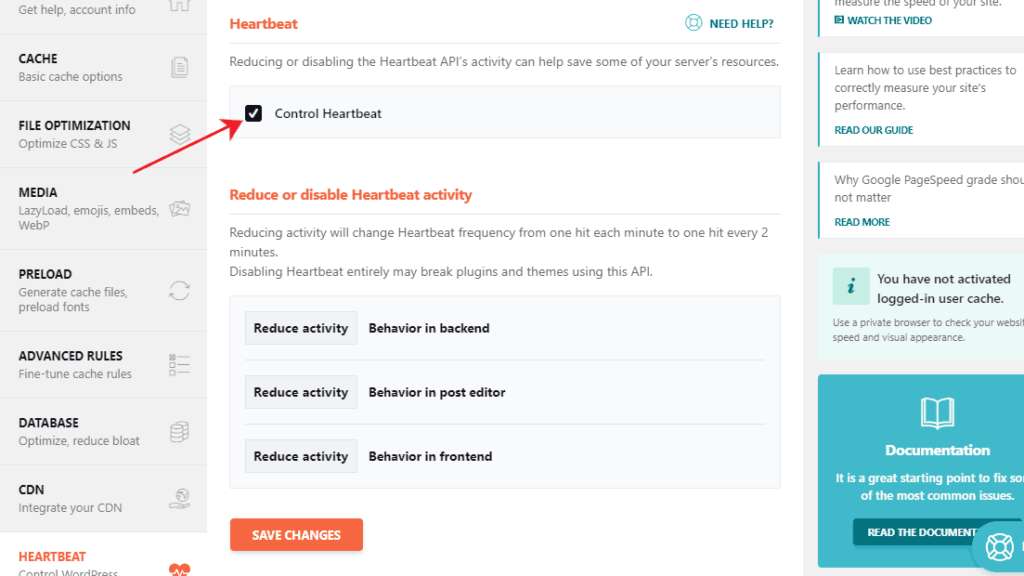
HeartBeat
Aktifkan fungsi Control HeartBeat. Kemudian sesuaikan pengaturannya seperti gambar di bawah.

HearBeat API (admin-ajax.php) biasanya berfungsi untuk transfer data secara realtime dan sinkronisasi antara server dan browser. Hal ini terkadang di beberapa server dapat menyebabkan kelebihan beban atau penggunaan CPU yang tinggi jika tidak dikontrol.
Oleh karena itu dengan mengaktifkan settingan wp rocket di atas, berarti kita mengurangi interval aktifitasnya. Biasanya 1 hit per menit menjadi 1 hit per dua menit.
Add-ons
Aktifkan google tracking apabila Anda menggunakan script google analytic (supaya scriptnya dihost secara local dihosting). Begitu juga dengan yang lainnya (aktifkan jika pakai addon tersebut).
Sedangkan pada bagian cloudflare dan sucuri biarkan off secara default. Blog dengan target visitor indonesia tidak saya sarankan menggunakan cloudflare (kecuali dnsnya saja).
Image Optimization
Biarkan default. Jika Anda ingin mencoba menggunakan imagify, silahkan coba install. Kemudian bandingkan kecepatan website antara sebelum dan sesudah menggunakan plugin imagify.
Sepengalaman saya tidak jauh berbeda. Karena saya memang mengkompres terlebih dahulu gambar yang saya upload ke blog hingga ukuran terkecil. Beda kasusnya jika gambar Anda belum terkompres dengan baik.
Sekian cara setting wp rocket di wordpress. Apabila ada pertanyaan jangan sungkan untuk berkomentar.
Gratis konsultasi cara setting + uang kembali 100% jika plugin yang Anda terima bukan lisensi asli (tidak bisa update otomatis melalui dashboard wordpress).







Mantap mas pejelasannya, semoga bisa memberikan dampak positif bagi web saya. Thanks sudah sharing