Template GeneratePress memang sudah ringan dari asalnya. Kita hanya perlu melakukan sedikit optimasi template. Namun bagi pengguna baru terkadang ada kebingungan terkait settingan yang terbaik. Oleh karena itu pada artikel ini saya akan merangkum beberapa cara optimasi GeneratePress supaya bisa mendapatkan skor 100 di PageSpeed.
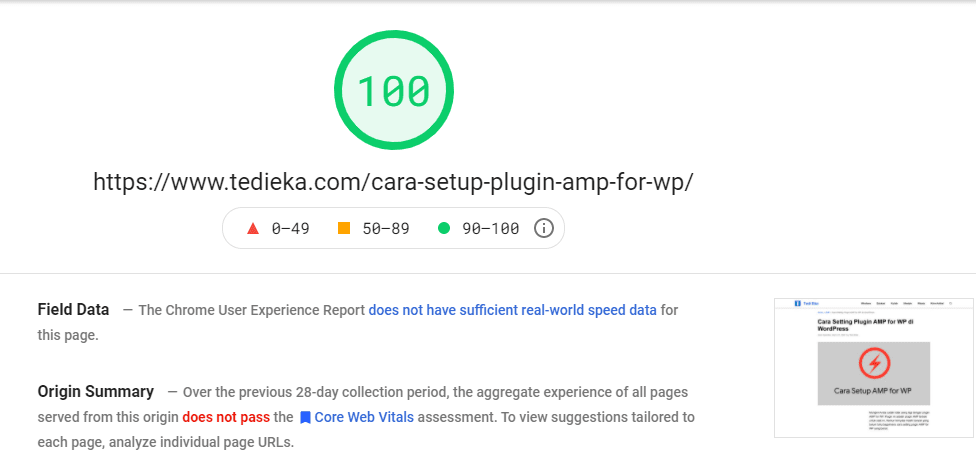
Berikut ini adalah hasil optimasi yang saya lakukan:

Artikel ditujukan bagi pengguna baru template GeneratePress. Karena saya sadar saat pertama kali menggunakan tempate ini, saya sendiri juga harus membaca seharian dokumentasi mereka untuk mengetahui seluk beluk pengaturannya.
Nah supaya Anda tidak kebingungan khususnya yang tidak paham bahasa inggris, berikut ini saya rangkum beberapa settingan template generatepress yang bisa memaksimalkan kecepatan blog Anda.
Apa saja yang perlu dioptimasi dari template GeneratePress?
Ada beberapa hal terutama terkait dengan settingan template yang Anda pilih. Buat Anda pengidola skor pagespeed 100, silahkan ikuti tutorial optimasi berikut ini:
1. Logo
Generatepress saat ini tidak menentukan secara spesifik berapa ukuran logo yang harus Anda upload. Karena saat ini menggunakan sistem ratio dengan tinggi 65px. Awalnya logo yang dianjurkan adalah ukuran 350px x 70px dengan ratio 5:1. Namun saat ini Anda bahkan bisa menggunakan ukuran logo persegi.
Anda memang bebas mengupload logo dengan ratio berapapun. Namun untuk mempercepat loading blog, usahakan ukuran file logo tidak sampai 5kb dan tingginya mendekati atau sama dengan 65px.
2. Body Font
Dibagian Typography > Body. Ubah font-family nya menjadi System Stack. System-stack adalah kumpulan beberapa font default yang biasa terinstall diperangkat seperti komputer. Jadi sistemnya browser akan mendeteksi font yang digunakan oleh user. Jika perangkat user menggunakan font roboto, maka browser akan menampilkan font roboto.
Tujuan menggunakan font system stack ini adalah untuk menghindari render blocking css font di pagespeed. Karena system font ini tidak menggunakan permintaan jaringan (http) dan tidak membutuhkan waktu untuk mengurai font.
Pastikan juga untuk semua pilihan font di Typography adalah inherit. CSS inherit ini artinya adalah semua font akan mengikut ke font utama yaitu font body. Ini merupakan salah satu trik untuk menghemat ukuran css. Bayangkan saja jika disetiap bagian harus mendeklarasikan font? Pemborosan kan? Makanya generatepress menggunakan sistem inherit.
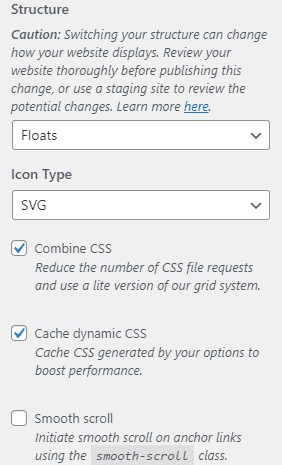
Di bagian ini ada beberapa hal penting yang harus diatur agak performa blog bisa cepat. Pertama bagian Dynamic CSS Print Method ubah menjadi External File dan klik Regenerate CSS File. Kemudian kedua bagian Structure ubah menjadi Flexbox karena berdasarkan dokumentasinya ini adalah struktur baru yang lebih ringan dan lebih baik.
Namun hal ini tidak saya sarankan apabila awalnya Anda menggunakan struktur Float dan banyak melakukan custom tema. Karena nantinya akan ada bagian tertentu yang berubah (perlu perbaikan). Silahkan baca selengkapnya disini.
Tambahan: Terkadang ada beberapa orang mengeluhkan iklan otomatis adsense yang muncul dibagian header dan ini merusak desain template. Nah supaya iklan otomatis tidak muncul di header, silahkan gunakan css ini:
.inside-navigation.grid-container .google-auto-placed {display: none;}Selanjutnya terakhir bagian Icon Type ubah ke SVG, aktifkan pilihan Combine CSS (jika menggunakan Structure Floats) dan Cahce Dynamic CSS.

Nonaktifkan Back to Top Button, karena menurut saya fitur ini sudah tidak diperlukan lagi sekarang. Hanya sekedar pajangan saja, jarang orang gunakan.
Untuk menonaktifkannya, silahkan klik Appearance > Customize > Layout > Footer > pada bagian Back to Top Button ubah menjadi Disable.
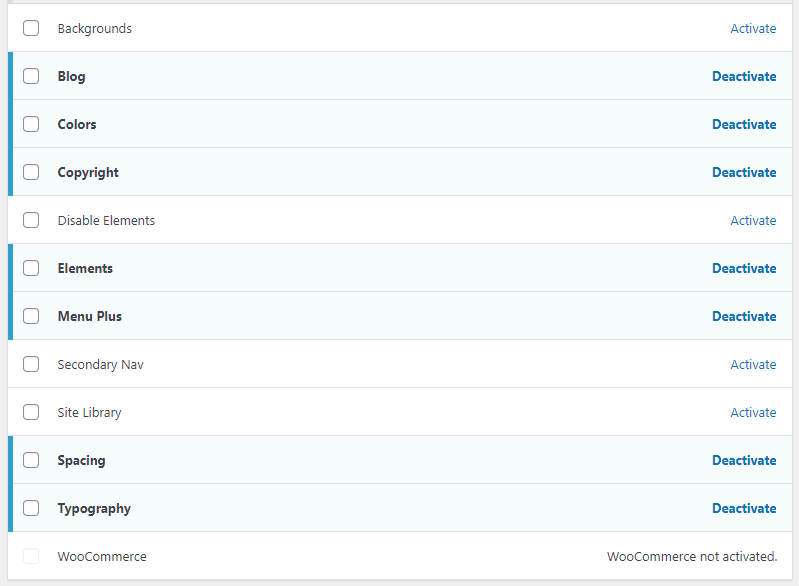
5. GeneratePress Module
Pada GeneratePress premium ada beberapa module yang bisa Anda gunakan untuk custom tampilan web. Aktifkan fitur yang benar-benar digunakan saja. Berikut settingan modul yang saya aktifkan:

Perlu diperhatikan bahwa setiap web pasti berbeda kebutuhannya. Namun jika Anda hanya menjalankan blog biasa seperti situs saya ini, saya rasa settingan di atas sudah lebih dari cukup.
6. Optimasi Script
Script yang saya maksud disini adalah script Jquery. Saya sendiri adalah orang yang anti dengan jquery. Jadi saya sebisa mungkin untuk tidak menggunakan script ini untuk mengurangi jumlah request.
Meskipun tema Generatepress sudah cepat, Ada beberapa fitur di tema ini yang bila diaktifkan akan meload script jquery. Contohnya adalah fitur sticky header dan masonry grid. Untuk mengatasinya Anda cukup menonaktifkan fitur ini.
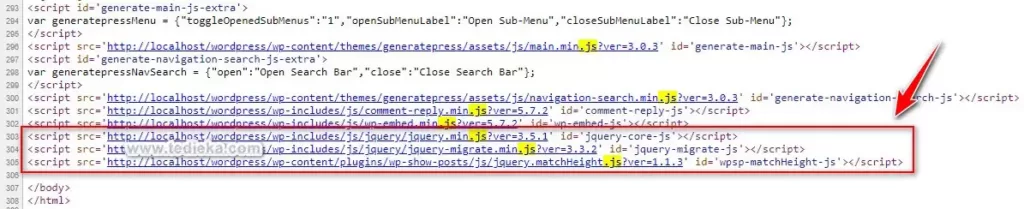
Selain dari tema generatepress, jquery biasa aktif jika Anda mengaktifkan plugin WP Show Posts. Plugin ini biasa digunakan pengguna Generatepress untuk menambahkan postingan terkait di artikel. Silahkan cek page source halaman postingan blog Anda maka akan tampil kode MatchHeight dan Jquery seperti ini.

Untuk menghapus jquery tersebut, caranya sangat mudah. Anda bisa langsung mengupdate WPSP ke versi 1.2.0. Namun sayangnya sampai saat ini versi tersebut masih tahap alpa, tidak disarankan untuk situs live.
Sehingga cara alternatifnya adalah dengan menghapus kode js MatchHeight di WPSP. Silahkan edit plugin WPShowPost melalui plugin editor > masuk ke JS > Hapus semua js yang ada kemudian Update File. Setelah itu masuk ke wp-show-post.php, cari kode dibawah ini kemudian hapus.
wp_enqueue_script( 'wpsp-matchHeight', trailingslashit( plugin_dir_url( __FILE__ ) ) . 'js/jquery.matchHeight.js', array( 'jquery' ), WPSP_VERSION, true );Jangan lupa klik Update File.
Cek kembali di page source halaman blog, apabila js jquery sudah hilang berarti sudah berhasil.
7. Plugin Cache
Cache di web memegang peranan penting. Faktor utama yang mempengaruhi performa web selain hosting dan tema yang digunakan adalah penanganan cache.
Dari sekian banyak plugin cache gratis di wordpress, GeneratePress menyarankan Autoptimize. Bahkan di halaman dokumentasinya sudah lengkap dijelaskan dengan bagaimana cara settingnya.
Untuk plugin premium saya sendiri lebih suka WP Rocket. Karena mempunyai fitur yang sangat lengkap terkait optimasi web. Silahkan baca cara setting wp rocket.
Itulah beberapa hal yang bisa Anda optimasi dari tema GeneratePress. Dengan melakukan hal di atas, saya yakin dengan share hosting sekalipun bisa mendapatkan skor sempurna 100 di pagespeed.
Jika masih ingin lebih cepat, silahkan gunakan BunnyCDN untuk melayani file statisnya. Saya merekomendasikan BunnyCDN karena paling murah dikelasnya. Saya sendiri menggunakan saldo USD 5 sampai sekarang belum habis, padahal sudah 6 bulan. Bahkan ada trial 14 hari juga.
Semoga tutorial ini bisa bermanfaat buat Anda yang ingin optimasi tema GeneratePress, khususnya pengguna yang baru beralih ke tema ini.