Gambar merupakan salah satu sumber byte terbesar yang didownload dalam sebuah halaman web. Dengan mengoptimalkannya kita bisa menghemat banyak byte dan mempercepat perenderan konten pada halaman web. Oleh karena itu kita harus tahu bagaimana cara kompres gambar yang tepat.
Ilya Grigorik (web performance engineer google) menyatakan bahwa Optimalisasi gambar adalah seni dan sains. Seni karena tidak ada satu jawaban pasti mengenai cara terbaik mengompresi satu gambar, dan sains karena ada banyak teknik dan algoritme yang dapat mengurangi ukuran sebuah gambar secara signifikan.
Kompres Gambar Secara Lossy vs Lossles
Apa bedanya kompres lossy dan lossles?
Kompresi lossy adalah membuang sebagian data untuk mewakili konten. Contohnya seperti kompres pada gambar dengan teknik menghapus warna yang identik (mengurangi jumlah bit). Sedangkan kompresi lossless adalah tanpa membuang data untuk mewakili konten. Contohnya pada kompresi file zip (ketika file di dekompresi maka file harus identik dengan file asli).
Baca juga: Cara memperbesar resolusi foto agar tidak pecah.
Berdasarkan kedua teknik tersebut, maka gambar lebih cocok dikompres dengan cara lossy. File gambar yang dikompres menggunakan teknik lossy menghasilkan file terkompresi yang lebih kecil dibandingkan dengan teknik lossless dan juga hasilnya tidak jauh berbeda dari gambar asli.
Format gambar apa yang bagus digunakan untuk postingan blog?
Terserah Anda mau gunakan file gambar format apa. Namun saya lebih suka menggunakan format PNG. Khususnya untuk gambar postingan artikel blog.
Kenapa saya tidak menggunakan file jpeg?
Salah satu alasan saya tidak menggunakan gambar dengan format jpg adalah karena gambar jpg mempunyai batas kompres yang masih besar. Selain itu, menurut saya jpeg hanya cocok jika digunakan dalam hal photograpy dan gambar realistis lainnya. Sedangkan untuk artikel blog atau gambar lain yang tidak membutuhkan tingkat resolusi tinggi, sudah cukup menggunakan png. Selain hasil kompresi yang ukurannya kecil, gambarnya juga masih terlihat bagus dan tidak pecah.
Bukannya ada format yang lebih bagus untuk gambar postingan blog?
Iya, memang sudah ada Webp. Namun menurut saya penerapannya di blogger yang masih ribet jadi saya tidak menggunakannya. Itulah alasan saya kenapa memilih format png.
Cara kompres gambar postingan blog hingga 70%
Perlu diperhatikan, bahwa cara kompres gambar yang saya bagikan ini hanya berlaku jika file yang Anda gunakan adalah format png. Cara ini juga tidak berlaku untuk file hasil convert (file awal jpg kemudian Anda konversi ke png). Jadi Anda harus membuat file png tersebut dari awal bukan dari hasil convert.
Teknik kompres ini menggunakan command line pngquant. Program ini mengklaim mampu mengurangi file ukuran file gambar format png secara signifikan seringkali sebesar 70%.
Berikut langkah-langkah kompres file gambarnya:
1. Download program pngquant di https://pngquant.org/. Jika Anda pengguna windows pilih command line binary for windows.
2. Ekstrak file tersebut.
3. Silahkan drag file gambar (format png) yang ingin Anda kompres ke file bacth yang bernama “Drag PNG here to reduce palette automatically“. Maka otomatis gambar akan terkompresi dan tersimpan di folder gambar aslinya. Misal file gambar Anda berada di folder “Photo”, maka nanti hasil kompresnya juga akan tersimpan di folder “Photo”.
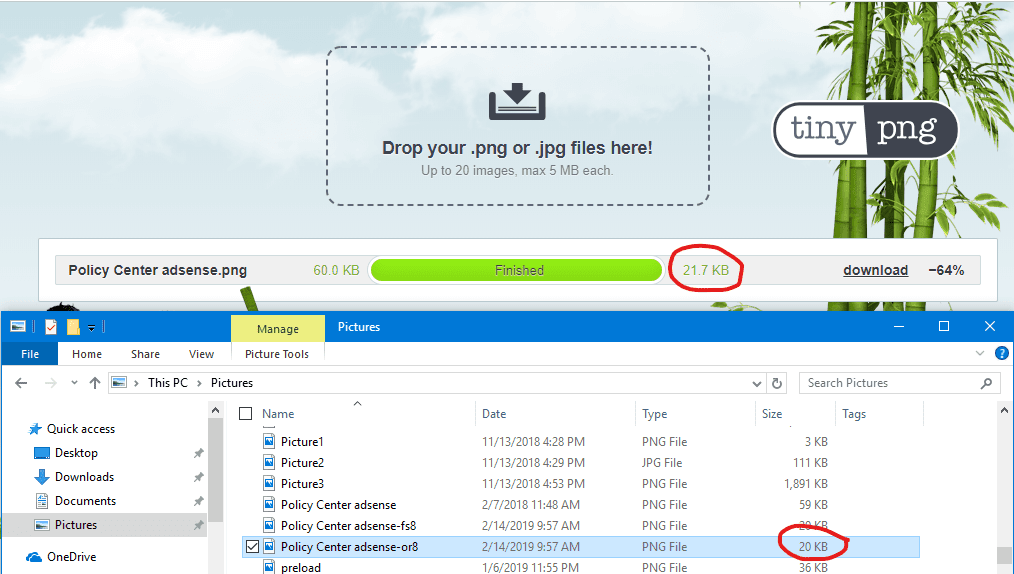
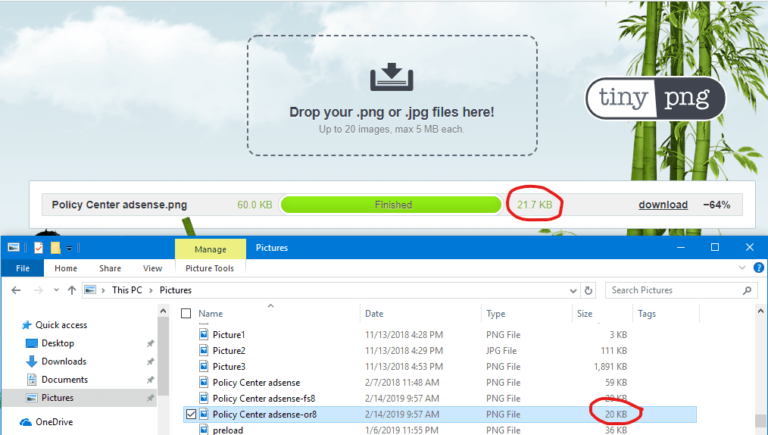
Berikut adalah perbandingan hasil kompres pngquant dengan tool kompres online tinypng. Perhatikan pada bagian yang saya lingkari warna merah. Cukup lumayan kan bisa 1.7kb lebih baik dari tool online.

Bagaimana? sangat mudah sekali bukan? Sekian artikel tentang cara kompres ukuran gambar postingan blog hingga 70%. Jika Anda mempunyai tool lain yang lebih baik dari ini. Silahkan berbagi melalui kolom komentar.
Referensi: https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/image-optimization







Terimakasih infonya
Terimakasih infonya