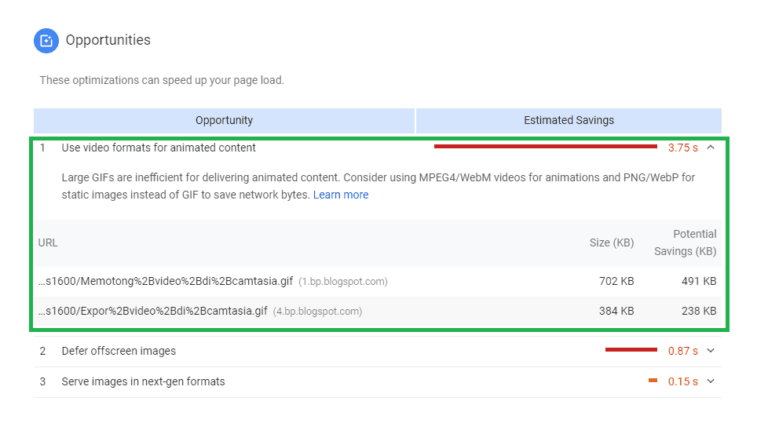
“GIF cenderung besar tidak efisien untuk mengirimkan konten animasi. Pertimbangkan menggunakan format video MPEG4/WebM untuk animasi dan PNG/WebP untuk gambar statis”. Kira-kira seperti itulah bunyi saran google pagespeed ketika saya mengecek salah satu halaman yang menggunakan konten animasi gif.
Gambar di atas adalah contoh hasil tes postingan saya yang menggunakan gif, dan muncul saran untuk beralih ke format video dari google pagespeed.
Baca juga: Cara kompres gambar postingan hingga 70%
Pada thumbnail di atas tertera bahwa kita dapat menghemat waktu sekitar 3.9s ketika menggunakan format video ketimbang menggunakan konten format gif. Luar biasa kan? 3.9s itu lama loh! Padahal pada artikel tersebut saya hanya menggunakan dua animasi gif. Ya, menurut saya wajar jika google menyuruh untuk menggunakan format video. Karena memang ukuran file gif jauh lebih besar.
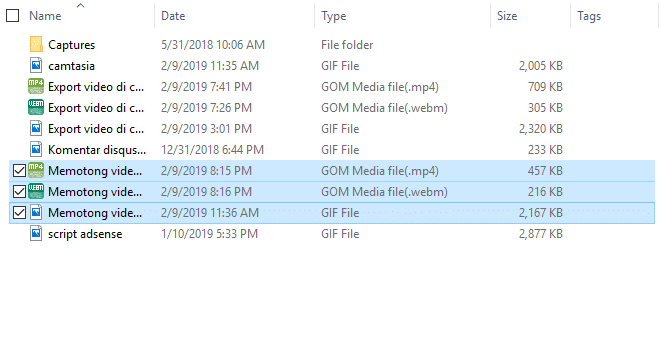
File gif yang saya buat awalnya mempunyai ukuran sebesar 2.1 Mb, kemudian file tersebut saya kompress menggunakan semua tools yang ada di internet hasil maksimalnya adalah 702 KB. Setelah saya mengikuti saran dari google pagespeed dan file gif saya ubah ke format video yaitu mp4 dan WebM. Hasilnya sangat luar biasa, untuk format WebM menjadi 215 Kb sedangkan mp4 ukurannya menjadi 456 KB. Selain itu kualitasnya juga masih bagus.
Ini adalah buktinya:

Jika Anda termasuk orang yang biasa menggunakan gif dalam postingan, saya sarankan mulai sekarang ubah semua file gif tersebut ke format WebM dan Mp4. Karena perbedaan waktu yang bisa dihemat sangat besar. Lantas bagimana caranya mengubah animasi gif ke WebM atau mp4? Silahkan ikuti caranya berikut.
Cara mengubah file gif ke format video (WebM dan mp4)
Untuk mengubah formatnya, kita menggunakan bantuan program FFmpeg. FFmpeg adalah aplikasi command line yang dapat mengkonversi audio maupun video digital dalam berbagai format. Silahkan download FFmpeg terlebih dahulu di halaman ini. Klik pada bagian download build.
Setelah terdownload ikuti cara installnya berikut ini:
- Ekstrak terlebih dahulu file yang telah terdownload.
- Copy file yang sudah di ekstrak tadi ke folder C (local disk).
- Klik kanan “This PC” > properties > Advanced system settings > pilih menu Environment Variable pada bagian bawah.
- Perhatikan kotak pada bagian bawah yaitu “system variable” yang bertuliskan “Path”. Klik dua kali tulisan tersebut.
- Akan terbuka kotak dialog baru, klik “New” kemudian copykan path berikut C:ffmpegbin.
- Klik OK semua.
Silahkan lihat video ini jika masih bingung cara instalnya.
Setelah berhasil terintall, ikuti cara berikut ini untuk mengkonversi file gif ke format WebM dan mp4.
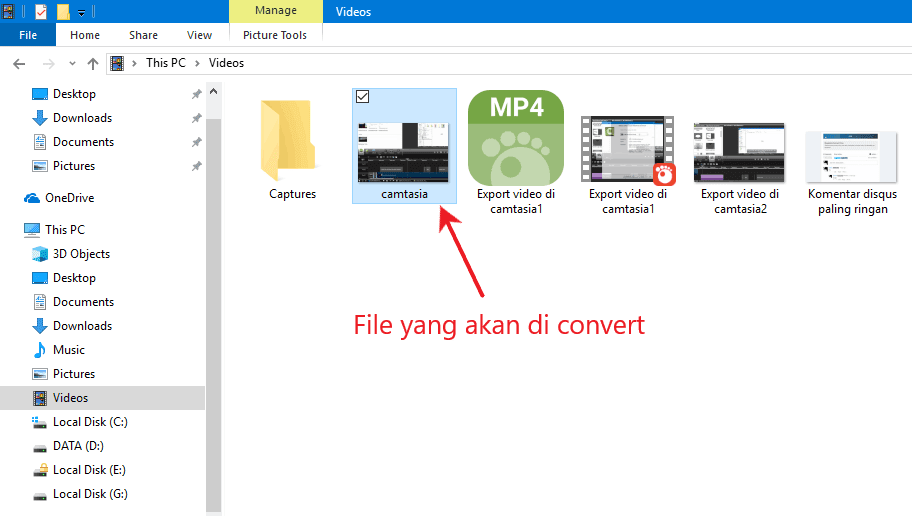
1. Perhatikan letak file video Anda, supaya tidak pusing pindahkan video gif yang akan di konversi ke folder “Videos” windows seperti punya saya pada gambar berikut.

2. Silahkan buka CMD atau powershell (buka sebagai user biasa jangan run sebagai administrator).
3. Ketikkan perintah “cd videos” tanpa tanda petik.
4. Sekarang kita sudah masuk di folder tempat video tadi berada. Selanjutnya untuk konversi ke format WebM dan Mp4 gunakan kode berikut.
Perintah convert gif ke WebM:
ffmpeg -i input.gif -c vp9 -b:v 0 -crf 41 output.webm
Perintah convert gif ke Mp4:
ffmpeg -i input.gif -b:v 0 -crf 25 output.mp4
Untuk penjelasan lengkap kode tersebut silahkan Anda baca Replace Animated GIFs with Video. Kemudian hasil dari video yang diconvert tadi akan tersimpan di folder yang sama dengan video awal yang berformat gif.
Cara menerapkan format video untuk konten gif di postingan blogger
Setelah file gif berhasil dikonversi ke dalam format video, selanjutnya adalah cara untuk menerapkan video tersebut di blogger. Kita tidak bisa menggunakan cara yang sama saat kita mengupload file gif. Berikut cara untuk menerapkan video tersebut agar bisa berfungsi layaknya animasi gif.
1. Silahkan upload video animasi Anda ke https://cloudinary.com (ini adalah penyedia hosting gratis berbasis cdn). Jika belum punya akun daftar terlebih dahulu. Kemudian klik “Media Library” kemudian upload kedua file WebM dan Mp4 tadi ke web ini.
2. Setelah terupload, copy kedua url video tersebut. Ganti url video di bawah ini dengan url video yang Anda upload.
<video loop muted autoplay playsinline>
<source src="https://res.cloudinary.com/drp9iwjqz/video/upload/v1520632785/test_ivml8o.webm" type="video/webm">
<source src="https://res.cloudinary.com/drp9iwjqz/image/upload/v1520628311/webfu/test.mp4" type="video/mp4">
</video>
Catatan:
Kode di atas menggunakan dua sumber video yaitu WebM dan Mp4. Tujuannya supaya browser yang tidak mendukung format WebM, masih bisa berjalan dengan format mp4. Sesuai urutan source video, maka browser akan terlebih dahulu membaca file WebM, jika tidak mendukung barulah membaca format mp4.
Supaya rapi tambahkan css berikut ini khusus untuk halaman posting:
video{
max-width: 100%;
}
Cara di atas khusus untuk blog non amp, sedangkan jika Anda menggunakan template amp silahkan copy dan paste kode berikut ini di mode postingan html.
<amp-video width="480" height="240"
layout="responsive"
poster="https://1.bp.blogspot.com/-70hVdsDAkiQ/XfRpK0W63_I/AAAAAAAAD78/ZNDNoXTGFfwEf98h_PhnTzi6G2TPX-VJQCLcBGAsYHQ/s1600/test_ivml8o_004.jpg" autoplay="" loop="" muted="" playsinline="">
<source src="https://res.cloudinary.com/drp9iwjqz/video/upload/v1520632785/test_ivml8o.webm"
type="video/webm" />
<source src="https://res.cloudinary.com/drp9iwjqz/image/upload/v1520628311/webfu/test.mp4"
type="video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
Cara menerapkan format video untuk konten gif di postingan wordpress
Untuk menerapkan video gif di wordpress hampir mirip dengan blogger. Anda hanya perlu mengganti tag <amp-video> menjadi <video>. Sehingga kodenya akan menjadi seperti ini.
<p><video width="100%" height="auto" layout="responsive" poster="URL THUMBNAIL" autoplay="" loop="" muted=""><source src="URL VIDEO FORMAT WEBM" type="video/webm"><source src="URL VIDEO FORMAT MP4" type="video/mp4"></video></p>Jika pemasangan Anda benar maka hasilnya akan tampak seperti video animasi gif, contohnya seperti berikut ini (silahkan inspect element untuk melihat format videonya).
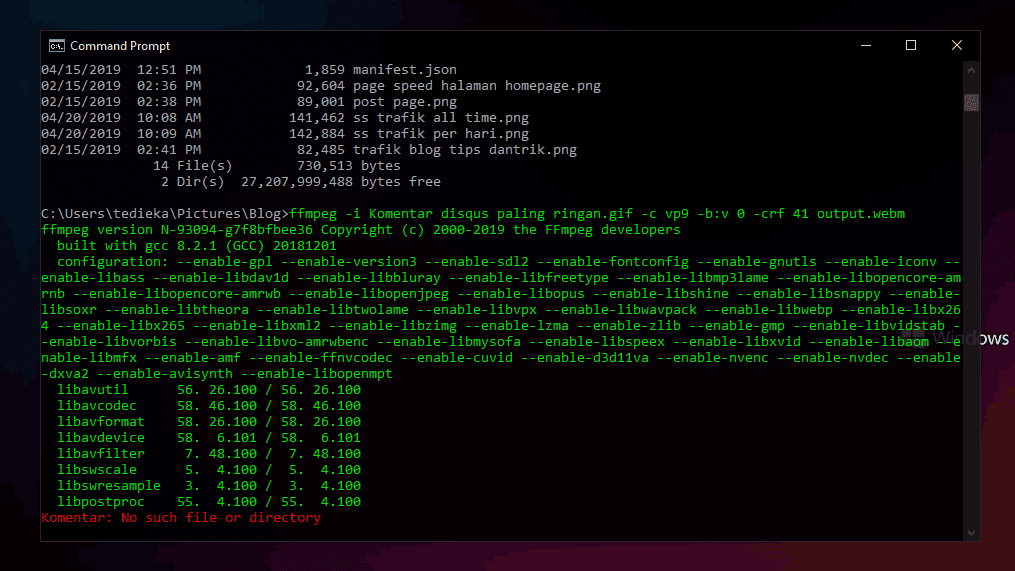
Mungkin ada beberapa orang yang mengalami kegagalan seperti gambar berikut saat proses convert gif ke format video.

Silahkan ubah nama file gifnya menjadi satu kata saja, misal “Animasi.gif”. Jika dengan cara tersebut masih gagal juga kemungkinan diblock oleh antivirus. Untuk pengguna windows defender silahkan buka antivirusnya > virus & threat protection > pada bagian ransomware protection klik manage ransomeware protection > Allow an app through controlled folder acces > klik add an allowed app (tambahkan aplikasi ffmpeg.exe).

Ulasan yang bagus